Automatic Color Palette
An advanced use case for transforms on references are automatic color palettes. The implementation is simple and straight forward. Let's say one color the palette is ranging from 0 to 100 lightness level. Use one of the lightness level as reference (e.g. the center value at 50 lightness) and all the other values are the reference point +/- a lightness offset to that color.

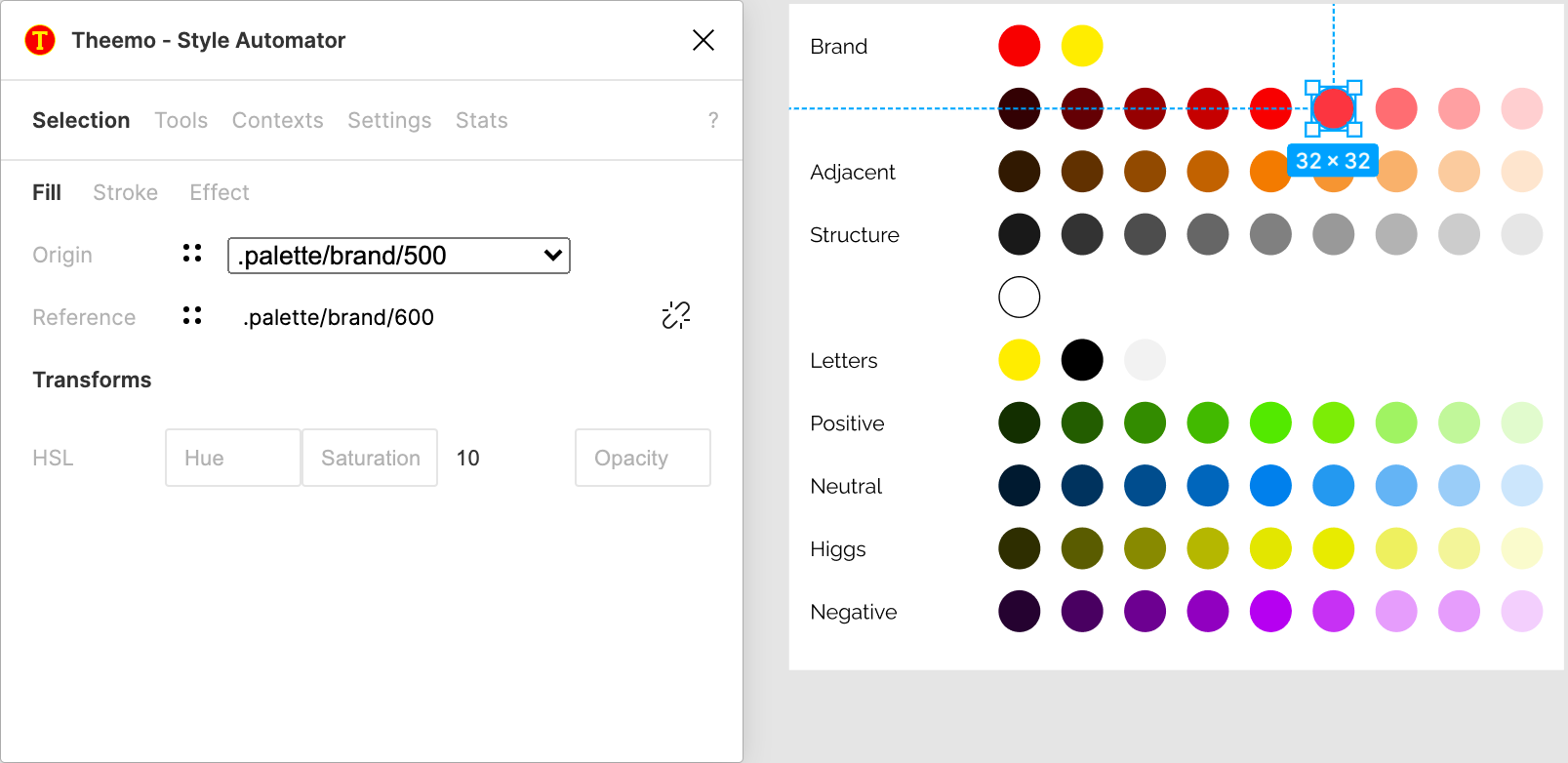
Figure 1 shows the mentioned configuration, the selected .palette/brand/600 token is referencing .palette/brand/500 and adds 10 percent lightness as transformation on top.
When all references are set up, changing the centric color will let all the other colors update automatically, too (as shown in figure 2).